Le monde de la high-tech évolue à une cadence remarquable, cautionnant des innovations conceptuelles et en constante évolution. L’une de ces innovations géniales qui transforment l’ère actuelle du high-tech est le web Responsive. Jeter un coup d’œil à ce phénomène technologique est crucial pour comprendre l’avenir éclectique de l’industrie.
Qu’est-ce que le web responsive?
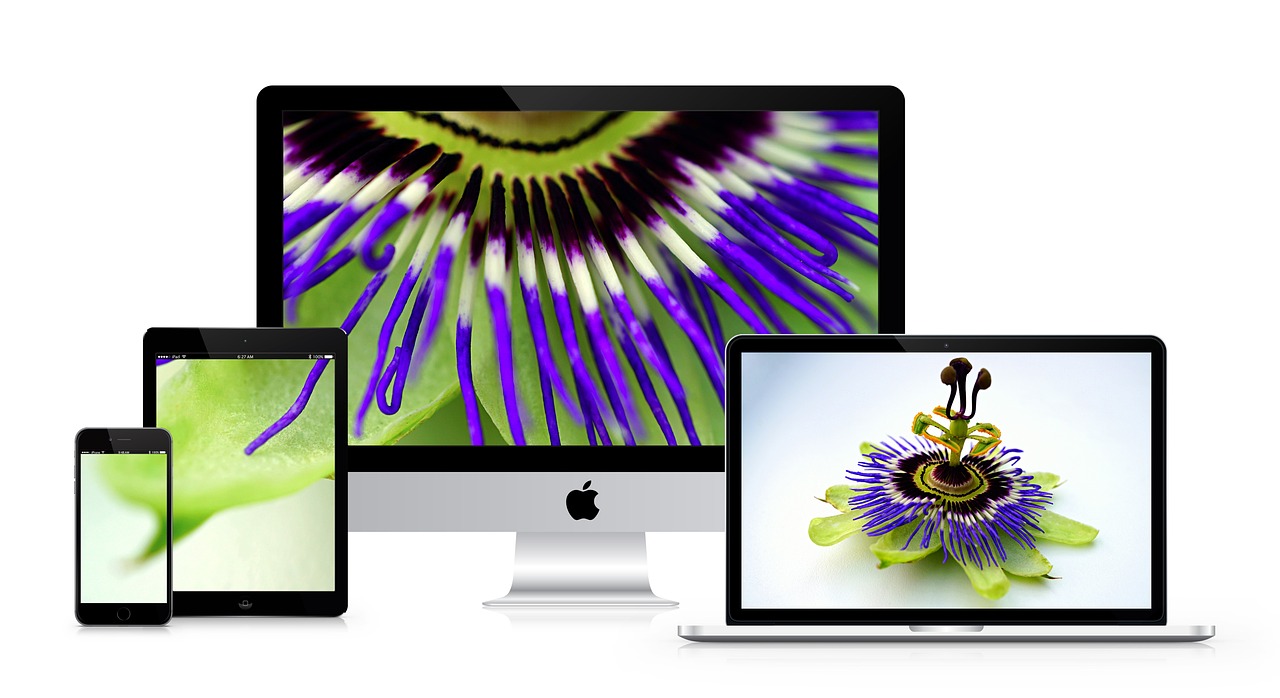
Le terme « Web Responsive » ou « Responsive Web Design (RWD) » fait référence à une méthode de création de site internet conçue pour rendre la navigation et l’interaction aussi simples et optimales que possible. L’idée est de minimiser le redimensionnement, le défilement et le panoramique en concevant la page Web qui peut s’adapter à différents types d’appareils et de leurs tailles d’écrans.
Pourquoi cette révolution est-elle majeure pour l’industrie high-tech?
Conduire dans des cybers espaces bourrés d’appareils de tailles et de types d’écrans variés est une prouesse en soi. Le responsive web design gagne en importance pour offrir une expérience utilisateur uniforme sur les multiples appareils, réduisant ainsi la fragmentation de la façon dont le contenu est consommé. Le responsive web design est bien plus qu’un simple changement, c’est une évolution qui marque une nouvelle ère captivante dans l’industrie de la high-tech.
Le développement du web responsive
Quand et comment le web responsive a commencé ?
L’essor du web responsive a commencé par l’approfondissement d’une pensée qui a été présentée pour la première fois en mai 2010 par Ethan Marcotte sur le site « A List Apart ». Il a mis à jour le concept en se basant sur les théories de conception fluides de Tim Berners Lee et les grilles flexibles. Ainsi, à partir d’un concept, le responsive web design a franchi les grandes portes du cyberespace.
Les progrès réalisés dans le domaine
Les progrès réalisés dans le domaine du web responsive depuis son lancement il y a une décennie sont stupéfiants. L’émergence de frameworks comme Bootstrap et Foundation a simplifié le processus de conception de sites web responsives. Ces frameworks ont non seulement accéléré le développement, mais aussi rendu cette technologie plus accessible pour les dévelopeurs à travers le monde.
L’impact du web responsive sur l’industrie high-tech
Les bénéfices pour l’industrie
Le web responsive offre à l’industrie de la high-tech des avantages sans précédent comme l’amélioration de l’expérience utilisateur sur différentes plateformes, une meilleure mémorisation de la marque grâce à une présence cohérente sur différents appareils et un meilleur classement dans les moteurs de recherche.
Les défis présentés par le web responsive
Malgré son énorme potentiel, le web responsive apporte également son lot de défis. Il faut beaucoup de compétence et de compréhension pour concevoir un site qui fournisse une expérience utilisateur harmonieuse sur divers appareils. De plus, avec de nouvelles tailles d’écran continuellement introduites sur le marché, il est impératif de rester à jour et d’adapter constamment les conceptions.
Les tendances du web responsive dans l’industrie high-tech
L’application du web responsive dans les produits populaires de haute technologie
Des produits technologiques populaires tels que ceux d’Apple et Google ont adopté le web responsive pour s’assurer qu’ils offrent une expérience de consommation de contenu optimale à leurs utilisateurs, qu’ils utilisent un smartphone, une tablette, un ordinateur, un téléviseur connecté…
Prévisions des tendances futures du web responsive
« Alors que nous nous aventurons plus profondément dans l’ère de la réalité augmentée (AR) et de la réalité virtuelle (VR), nous pouvons nous attendre à ce que le responsive web design s’intègre davantage à ces technologies de la prochaine génération, créant des expériences utilisateur encore plus immersives et omniprésentes ».
Études de cas sur l’impact du web responsive
Comment le web responsive a transformé les produits d’Apple ?
Apple, étant l’un des géants les plus influents de l’industrie de la high-tech a été l’un des premiers à adopter et à catalyser l’adoption du web responsive. Grâce à une conception responsive, il garantit que son contenu est accessible et brillamment optimisé pour tous ses différents appareils, qu’il s’agisse d’un iPhone, d’un iPad, d’un MacBook ou d’un iMac.
Les effets du web responsive sur les services de Google
Google, le roi de l’internet, n’a pas seulement adopté le responsive web design pour ses services, mais s’est également engagé à encourager son adoption en intégrant la compatibilité mobile comme un critère de classement SEO. Cela a eu un impact profond sur l’industrie du référencement, forçant les propriétaires de sites Web et les développeurs à repenser leur approche de la conception Web.
Conclusion
Retour sur l’importance du web responsive
En conclusion, le web responsive a ouvert la voie à une nouvelle ère dans l’industrie high-tech, redéfinissant l’expérience utilisateur, rendant le contenu accessible et attrayant sur différents appareils, et forçant les entreprises à s’adapter à cette nouvelle normalité. C’est un excellent exemple de la façon dont l’innovation continue de conduire l’industrie de la high-tech dans des directions nouvelles et passionnantes.
Perspectives sur l’évolution du web responsive dans l’industrie de la high-tech
Compte tenu de la rapidité des progrès technologiques, il est prudent de s’attendre à une évolution et une amélioration continues du responsive web design. Même si nous ne pouvons pas prédire avec certitude à quoi cela ressemblera, nous pouvons dire avec confiance que le web responsive continuera de façonner l’industrie de la high-tech dans un avenir prévisible. Notre aventure dans le cyberespace ne fait que commencer.